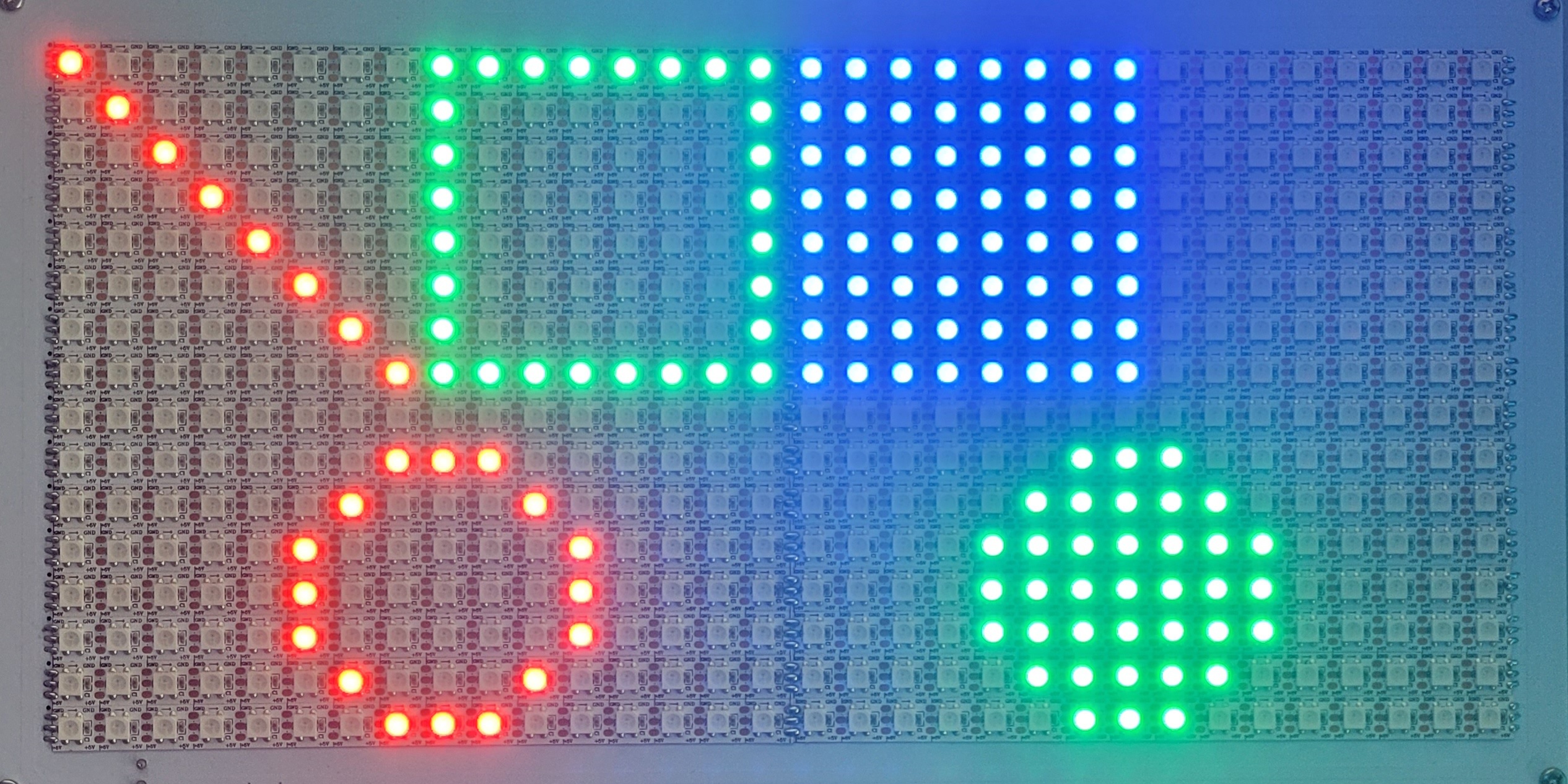
[E-01] 도형 그리기
다음은 LED_config.h 내용입니다.
#ifndef _LED_CONFIG_H_ // 헤더 파일의 중복 포함 방지
#define _LED_CONFIG_H_
// 매트릭스 디스플레이 설정
#define MATRIX_WIDTH 32 // LED 매트릭스의 가로 크기를 정의 (LED의 가로 픽셀 수)
#define MATRIX_HEIGHT 16 // LED 매트릭스의 세로 크기를 정의 (LED의 세로 픽셀 수)
// 전체 디스플레이 영역 설정
#define TOTAL_WIDTH 32 // 전체 디스플레이의 가로 크기 (모듈 연결을 고려한 값, 현재는 단일 모듈)
#define TOTAL_HEIGHT 16 // 전체 디스플레이의 세로 크기 (모듈 연결을 고려한 값, 현재는 단일 모듈)
/* LED MATRIX 설정
ESP32-HUB75 매트릭스 라이브러리 사용 시 매트릭스 객체를 외부에서 참조 가능하도록 선언
extern 키워드를 사용하여 다른 소스 파일에서 이 객체를 정의 및 사용할 수 있도록 지정
*/
// #include <ESP32-HUB75-MatrixPanel-I2S-DMA.h>
// extern MatrixPanel_I2S_DMA *display;
/* NeoPixel MATRIX 설정
FastLED_NeoMatrix 객체를 외부에서 참조 가능하도록 extern으로 선언
다른 소스 파일에서 이 객체를 정의 및 사용할 수 있도록 지정
*/
#include <FastLED_NeoMatrix.h>
extern FastLED_NeoMatrix *display;
#endif // 헤더 파일의 중복 포함 방지를 위한 조건부 컴파일 종료
다음은 neo_shape.ino 내용입니다.
#include <FastLED_NeoMatrix.h> // FastLED NeoMatrix 라이브러리 포함
#include "LED_config.h" // LED 매트릭스 설정을 위한 사용자 정의 헤더 파일
// LED 매트릭스를 제어할 핀 번호 정의
#define MATRIX_PIN 17
// MATRIX_PIN은 NeoPixel 데이터 입력 핀을 정의합니다.
// 핀 번호는 사용 중인 하드웨어에 따라 조정해야 합니다.
// LED 매트릭스 구성 방식 설정
// 매트릭스의 방향과 데이터를 읽는 방식을 지정합니다.
// - NEO_MATRIX_TOP: 매트릭스 데이터가 위쪽에서 시작
// - NEO_MATRIX_LEFT: 데이터가 왼쪽에서 오른쪽으로 진행
// - NEO_MATRIX_ROWS: 데이터가 행 단위로 전달
// - NEO_MATRIX_PROGRESSIVE: 연속적인 데이터 흐름
#define MATRIX_TYPE NEO_MATRIX_TOP + NEO_MATRIX_LEFT + NEO_MATRIX_ROWS + NEO_MATRIX_PROGRESSIVE
// 매트릭스 크기(MATRIX_WIDTH, MATRIX_HEIGHT)는 LED_config.h에서 정의된 값을 사용
CRGB leds[MATRIX_WIDTH * MATRIX_HEIGHT];
// CRGB 배열은 각 픽셀의 색상 데이터를 저장합니다.
// FastLED 라이브러리의 CRGB 구조체는 Red, Green, Blue 값을 포함합니다.
// FastLED NeoMatrix 객체 초기화
FastLED_NeoMatrix *display = new FastLED_NeoMatrix(
leds, // LED 배열
MATRIX_WIDTH, // 매트릭스 가로 크기
MATRIX_HEIGHT, // 매트릭스 세로 크기
MATRIX_TYPE // 매트릭스 방향 및 데이터 흐름 방식
);
// 초기 설정 함수
void setup() {
Serial.begin(115200); // 시리얼 통신 초기화 (115200bps 설정)
// FastLED 라이브러리로 LED 매트릭스를 초기화
FastLED.addLeds<WS2812, MATRIX_PIN, GRB>(
leds, // LED 배열
MATRIX_WIDTH * MATRIX_HEIGHT // LED 총 픽셀 수
);
display->begin(); // NeoMatrix 디스플레이 시작
display->setTextWrap(false); // 텍스트 줄바꿈 비활성화 (한 줄에서 끝까지 출력)
display->setBrightness(50); // LED 밝기를 50으로 설정 (0~255 범위)
display->fillScreen(0); // 매트릭스 초기화 (검은색으로 채움)
// MATRIX_WIDTH와 MATRIX_HEIGHT를 시리얼 모니터에 출력하여 매트릭스 설정 확인
Serial.printf("Neo Pixel %d x %d \n", MATRIX_WIDTH, MATRIX_HEIGHT);
}
// 메인 루프 함수 (반복 실행)
void loop() {
// 점 찍기
// 좌표 (0, 0)에 빨간색 점 그리기
display->drawPixel(0, 0, display->Color(255, 0, 0)); // RGB 값: 빨간색 (255, 0, 0)
// 파란색 선 그리기
// 시작 좌표: (1, 1), 끝 좌표: (7, 7)
display->drawLine(1, 1, 7, 7, display->Color(0, 0, 255)); // RGB 값: 파란색 (0, 0, 255)
// 초록색 사각형 테두리 그리기
// 좌상단 시작 좌표: (8, 0), 가로길이: 8, 세로길이: 8
display->drawRect(8, 0, 8, 8, display->Color(0, 255, 0)); // RGB 값: 초록색 (0, 255, 0)
// 파란색 채워진 사각형 그리기
// 좌상단 시작 좌표: (16, 0), 가로길이: 8, 세로길이: 8
display->fillRect(16, 0, 8, 8, display->Color(0, 0, 255)); // RGB 값: 파란색 (0, 0, 255)
// 빨간색 원 테두리 그리기
// 중심 좌표: (8, 12), 반지름: 3
display->drawCircle(8, 12, 3, display->Color(255, 0, 0)); // RGB 값: 빨간색 (255, 0, 0)
// 초록색 채워진 원 그리기
// 중심 좌표: (23, 12), 반지름: 3
display->fillCircle(23, 12, 3, display->Color(0, 255, 0)); // RGB 값: 초록색 (0, 255, 0)
// LED 매트릭스에 변경 사항 적용 (화면 갱신)
display->show();
// 100ms 대기
delay(100);
}

display->drawPixel(x, y, color)
좌표 x,y에 점을 찍습니다.
display->drawLine(x1, y1, x2, y2, color)
좌표 x1,y1에서 좌표 x2,y2 까지 선을 그립니다.
display->drawRect(x, y, lx, ly, color)
lx, ly는 좌표가 아니라 길이입니다.
좌표 x,y 에서 가로 길이 lx, 세로 길이 ly 만큼 이동하여 사각형을 그립니다.
display->fillRect(x, y, lx, ly, color)
좌표 x,y 에서 가로 길이 lx, 세로 길이 ly 만큼 이동하여 내부가 찬 사각형을 그립니다.
display->drawCircle(x, y, r, color)
x,y 는 좌측 시작점이 아니라 원의 중심 좌표입니다.
원의 중심에서 반지름 r만큼 떨어진 위치에 원을 그립니다.
display->fillCircle(x, y, r, color)
원의 중심에서 반지름 r만큼 떨어진 위치에 내부가 찬 원을 그립니다.
display->drawTriangle(x1, y1, x2, y2, x3, y3)
세 개의 점을 서로 있는 선 긋기
display->fillTriangle(x1, y1, x2, y2, x3, y3)
세 개의 점의 내부를 채우기
display->drawRoundRect(x, y, lx, ly, r, Color)
r은 둥근 모서리의 반지름
display->fillRoundRect(x, y, lx, ly, r, Color)
둥근 모서리 사각형의 내부를 채우기

댓글