예제의 결과물

준비물 & 결선 & 세팅하기
아래 링크를 참고해서 준비해주세요.
* 준비물 구입 링크
https://smartstore.naver.com/frontiers/products/5380911083%EF%BB%BF
스마트폰제어 LED 간판 오픈 입구 전광판 아트사인 부동산 전광판 영업중 개업선물 카페 식당 :
스마트폰과 블루투스 연결을 통해 글자와 이미지를 마음대로 변경
smartstore.naver.com
소스코드 다운
iotfrontiers/popsign_examples (github.com)
GitHub - iotfrontiers/popsign_examples
Contribute to iotfrontiers/popsign_examples development by creating an account on GitHub.
github.com
위 링크에 들어가셔서 연두색의 Code 버튼을 누르시고
Download ZIP 버튼을 누르면 전체 예제 파일을 다운 받을 수 있습니다.

업로드 준비
① 파일 - 열기 항목을 눌러서 현재 진행하고 있는 예제의 ino파일을 선택합니다.
② 보드와 PC를 USB C타입 케이블로 연결합니다.
③ 장치관리자에서 보드가 연결된 포트를 확인합니다. USB-SERIAL-CH340 이라는 이름으로 표시되어 있습니다.

④ 위에서 확인한 포트번호를 IDE에 설정합니다

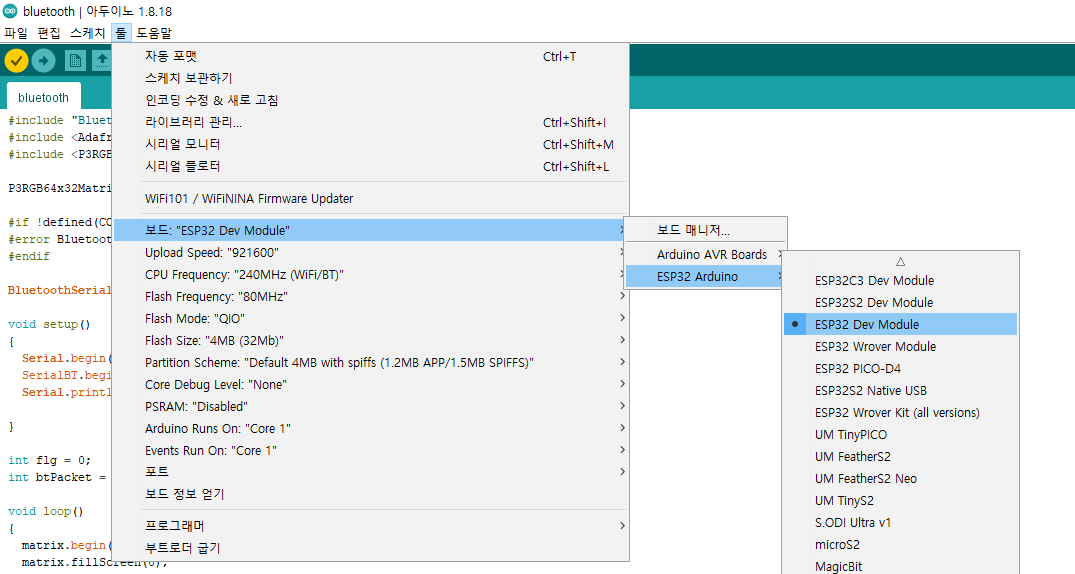
⑤ ESP-32 Dev Module 보드를 선택합니다.

⑥ 업로드 준비가 다 되었습니다. 업로드 버튼을 눌러서 업로드 할 수 있습니다.

RGBcircle_32x64 소스코드
// plasma demo for Adafruit RGBmatrixPanel library.
// Demonstrates unbuffered animation on our 32x32 RGB LED matrix:
// http://www.adafruit.com/products/607
// 32x32 MATRICES DO NOT WORK WITH ARDUINO UNO or METRO 328.
// Written by Limor Fried/Ladyada & Phil Burgess/PaintYourDragon
// for Adafruit Industries.
// BSD license, all text above must be included in any redistribution.
#include <Adafruit_GFX.h> // Core graphics library
#include <P3RGB64x32MatrixPanel.h>
// Most of the signal pins are configurable, but the CLK pin has some
// special constraints. On 8-bit AVR boards it must be on PORTB...
// Pin 11 works on the Arduino Mega. On 32-bit SAMD boards it must be
// on the same PORT as the RGB data pins (D2-D7)...
// Pin 8 works on the Adafruit Metro M0 or Arduino Zero,
// Pin A4 works on the Adafruit Metro M4 (if using the Adafruit RGB
// Matrix Shield, cut trace between CLK pads and run a wire to A4).
P3RGB64x32MatrixPanel matrix(25, 26, 27, 21, 22, 0, 15, 32, 33, 12, 5, 23, 4);
static const int8_t PROGMEM sinetab[256] = {
0, 2, 5, 8, 11, 15, 18, 21,
24, 27, 30, 33, 36, 39, 42, 45,
48, 51, 54, 56, 59, 62, 65, 67,
70, 72, 75, 77, 80, 82, 85, 87,
89, 91, 93, 96, 98, 100, 101, 103,
105, 107, 108, 110, 111, 113, 114, 116,
117, 118, 119, 120, 121, 122, 123, 123,
124, 125, 125, 126, 126, 126, 126, 126,
127, 126, 126, 126, 126, 126, 125, 125,
124, 123, 123, 122, 121, 120, 119, 118,
117, 116, 114, 113, 111, 110, 108, 107,
105, 103, 101, 100, 98, 96, 93, 91,
89, 87, 85, 82, 80, 77, 75, 72,
70, 67, 65, 62, 59, 56, 54, 51,
48, 45, 42, 39, 36, 33, 30, 27,
24, 21, 18, 15, 11, 8, 5, 2,
0, -3, -6, -9, -12, -16, -19, -22,
-25, -28, -31, -34, -37, -40, -43, -46,
-49, -52, -55, -57, -60, -63, -66, -68,
-71, -73, -76, -78, -81, -83, -86, -88,
-90, -92, -94, -97, -99,-101,-102,-104,
-106,-108,-109,-111,-112,-114,-115,-117,
-118,-119,-120,-121,-122,-123,-124,-124,
-125,-126,-126,-127,-127,-127,-127,-127,
-128,-127,-127,-127,-127,-127,-126,-126,
-125,-124,-124,-123,-122,-121,-120,-119,
-118,-117,-115,-114,-112,-111,-109,-108,
-106,-104,-102,-101, -99, -97, -94, -92,
-90, -88, -86, -83, -81, -78, -76, -73,
-71, -68, -66, -63, -60, -57, -55, -52,
-49, -46, -43, -40, -37, -34, -31, -28,
-25, -22, -19, -16, -12, -9, -6, -3
};
void setup() {
matrix.begin();
}
const float radius1 =16.3, radius2 =23.0, radius3 =40.8, radius4 =44.2,
centerx1=16.1, centerx2=11.6, centerx3=23.4, centerx4= 4.1,
centery1= 8.7, centery2= 6.5, centery3=14.0, centery4=-2.9;
float angle1 = 0.0, angle2 = 0.0, angle3 = 0.0, angle4 = 0.0;
long hueShift= 0;
#define FPS 15 // Maximum frames-per-second
uint32_t prevTime = 0; // For frame-to-frame interval timing
void loop() {
int x1, x2, x3, x4, y1, y2, y3, y4, sx1, sx2, sx3, sx4;
unsigned char x, y;
long value;
// To ensure that animation speed is similar on AVR & SAMD boards,
// limit frame rate to FPS value (might go slower, but never faster).
// This is preferable to delay() because the AVR is already plenty slow.
uint32_t t;
while(((t = millis()) - prevTime) < (1000 / FPS));
prevTime = t;
sx1 = (int)(cos(angle1) * radius1 + centerx1);
sx2 = (int)(cos(angle2) * radius2 + centerx2);
sx3 = (int)(cos(angle3) * radius3 + centerx3);
sx4 = (int)(cos(angle4) * radius4 + centerx4);
y1 = (int)(sin(angle1) * radius1 + centery1);
y2 = (int)(sin(angle2) * radius2 + centery2);
y3 = (int)(sin(angle3) * radius3 + centery3);
y4 = (int)(sin(angle4) * radius4 + centery4);
for(y=0; y<matrix.height(); y++) {
x1 = sx1; x2 = sx2; x3 = sx3; x4 = sx4;
for(x=0; x<matrix.width(); x++) {
value = hueShift
+ (int8_t)pgm_read_byte(sinetab + (uint8_t)((x1 * x1 + y1 * y1) >> 2))
+ (int8_t)pgm_read_byte(sinetab + (uint8_t)((x2 * x2 + y2 * y2) >> 2))
+ (int8_t)pgm_read_byte(sinetab + (uint8_t)((x3 * x3 + y3 * y3) >> 3))
+ (int8_t)pgm_read_byte(sinetab + (uint8_t)((x4 * x4 + y4 * y4) >> 3));
matrix.drawPixel(x, y, matrix.colorHSV(value * 3, 255, 255));
x1--; x2--; x3--; x4--;
}
y1--; y2--; y3--; y4--;
}
angle1 += 0.03;
angle2 -= 0.07;
angle3 += 0.13;
angle4 -= 0.15;
hueShift += 2;
}

댓글